Android学习记录——开发环境搭建

使用Android Studio开发Android应用的基本流程,记录了从环境搭建到一个浏览器应用(见上图)开发完成的整个过程。
需要用到的工具
- Android Studio 一款官方推荐的Android开发集成环境,基于IntelliJ IDEA
- Genymotion Android模拟器,用于调试应用,也可以直接使用Android手机进行调试
安装Android Studio
1. 下载Android Studio
可以直接从Android官网上下载,完成之后进行安装即可。如果访问有困难的话可以尝试从这里下载。
2. 启动Android Studio
启动时如提示未安装JVM,请从这里下载安装JDK并配置环境变量(Windows版本需要)后再次打开Android Studio。
3. 配置Android Studio
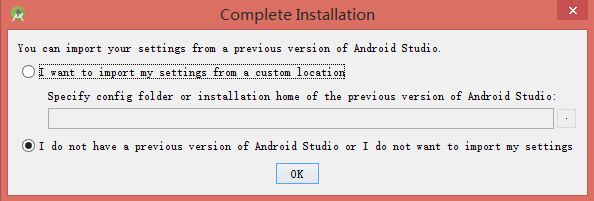
第一次使用Android Studio会自动弹出导入配置提示框,保持默认选择ok继续;然后弹出欢迎界面,点击Next出现选择配置提示,保持默认即可,而后出现安卓SDK的License说明,Accept即可;最后选择Finish后会自动下载安装Android SDK,过程可能比较漫长请耐心等待,完成后再次点击Finish完成整个配置过程。
创建第一个应用——MyBrowse
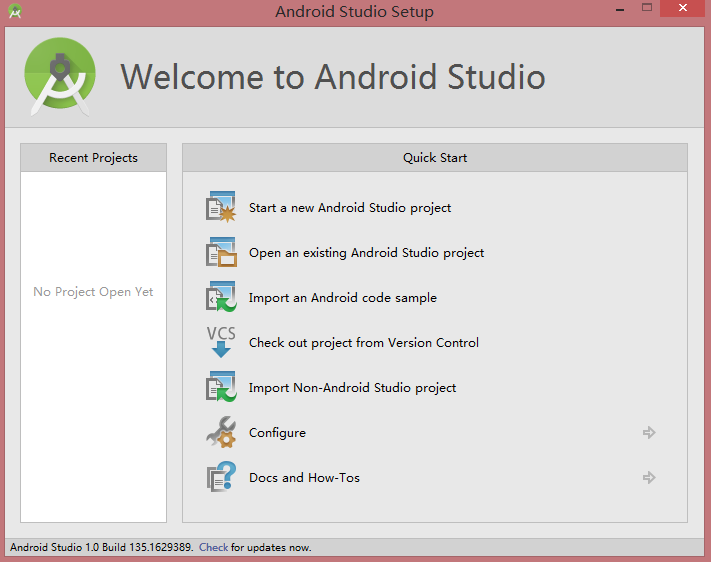
完成初始化配置后,Android Studio便会显示开始界面,现在便可以开始创建自己的应用了。
1. 选择Start a new Android Studio project
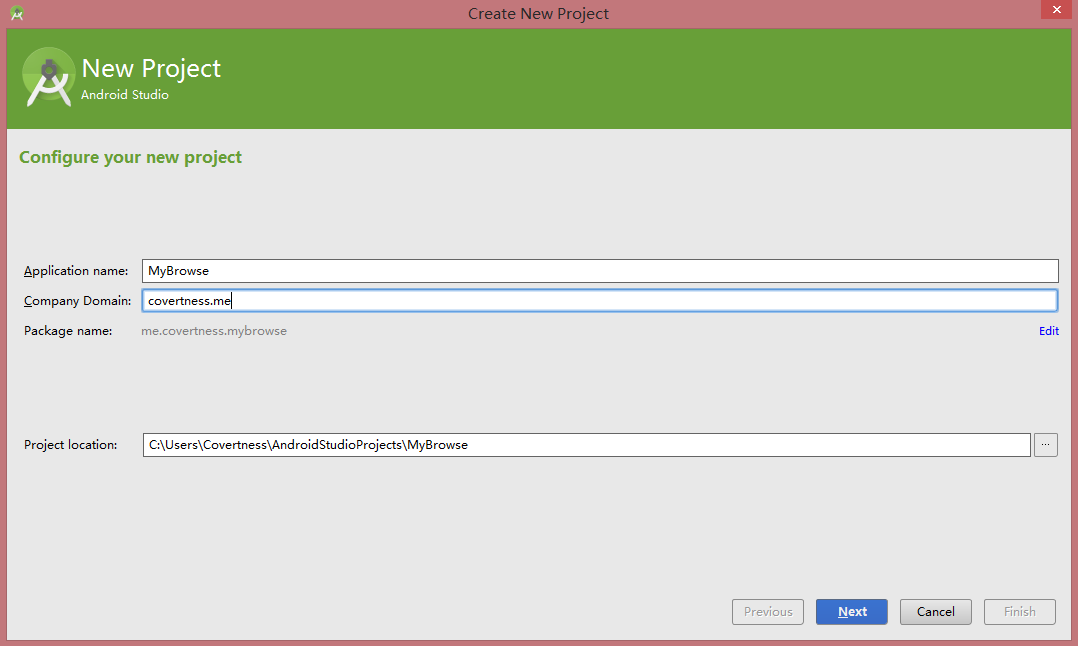
2. 配置此应用的一些基本信息,如下图所示
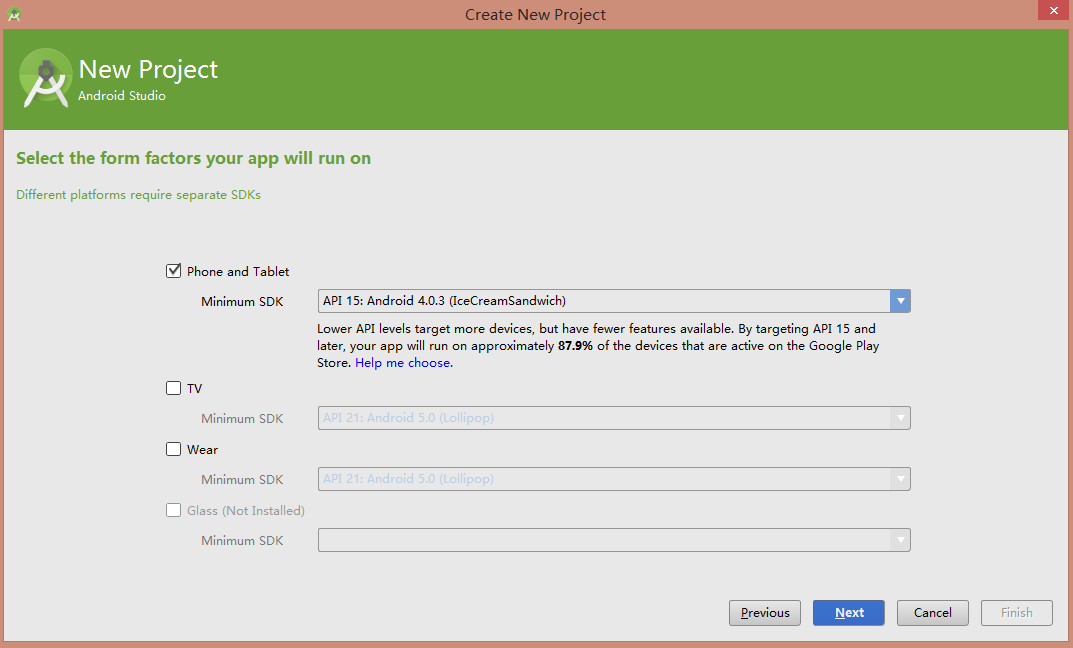
3. 选择应用运行的Android平台,一般高版本系统可以运行低版本的应用,反之不可以,这里保持默认
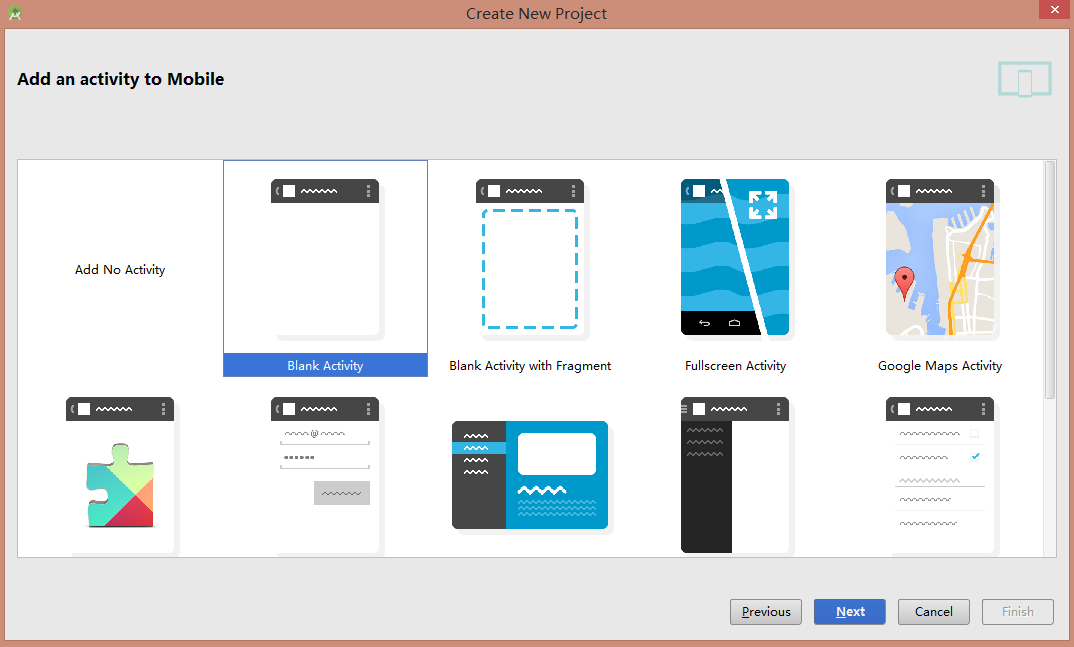
4. 选择应用的activity,activity类似于窗口的概念,一个应用可以有多个activity,这里选择的是应用加载时的第一个activity,这里保持默认
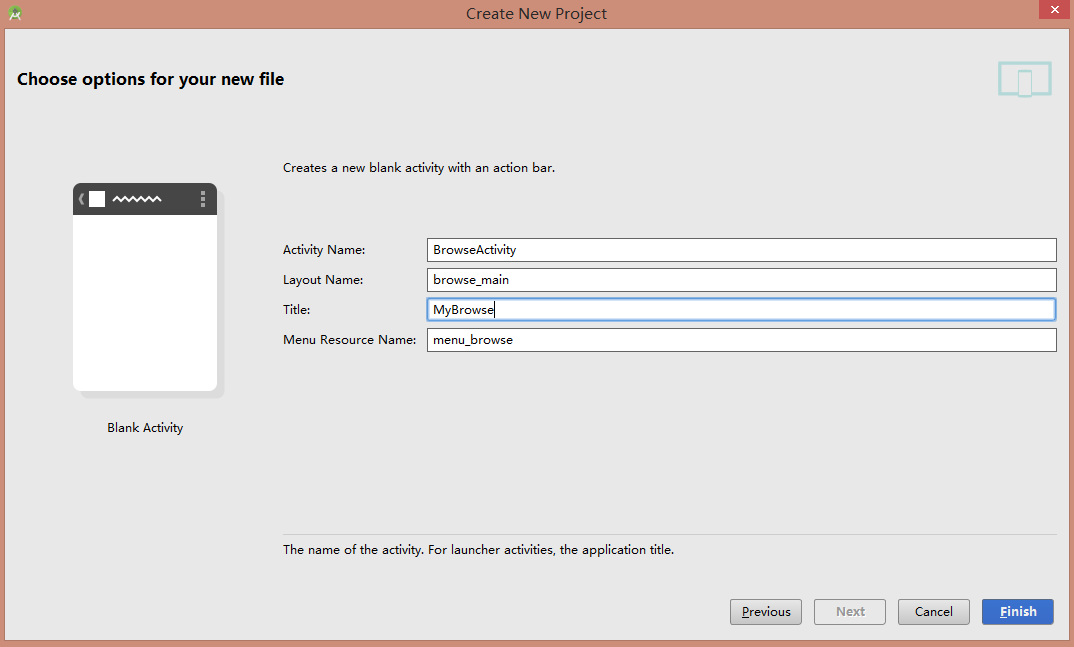
5. 为这个activity设置一些基本的参数,如下图所示
完成对应用的配置后,Android Studio会使用Gradle(一种自动构建工具)根据刚才的配置创建应用,结束后注意查看窗口下方有无Error Message,如果没有则说明应用创建成功。
安装Genymotion
创建完成后应用已经可以运行,下面安装Genymotion来测试下这个应用(如果使用真实Android手机测试参考《Android Studio真机调试》)。
1. 下载Genymotion
在Genymotion官网创建账号并邮件激活,之后便可下载安装Genymotion。
2. 创建虚拟Android手机
首先启动Genymotion,登录之前注册的账号;然后点击Add,选择一款与应用运行的Android平台版本相符的手机;最后下载完之后即可启动此手机。
3. 安装Android Studio的Genymotion插件
此插件可以在Android Studio中方便地打开Genymotion里的虚拟Android手机。首先打开Android Studio,定位到菜单项File > Settings;然后选择Plugins,点击Browse Repositories;最后右击Genymotion选择Download and install即可。
运行应用
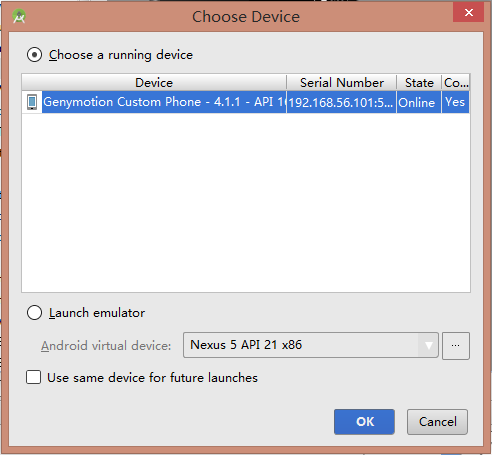
1. 点击Android Studio上方类似播放按钮的绿色按键,然后在弹出的Choose Device对话框中选择一款的(虚拟)Android手机
2. 等待片刻后便可在对应的(虚拟)Android手机上看到应用已经打开(如果手机处于锁屏状态请先解锁)
实现MyBrowse的功能
刚才运行的应用除了在屏幕上显示一行文字外没有任何其他用处,下面将为这个应用添加浏览器的功能,这样就可以使用它上网了。
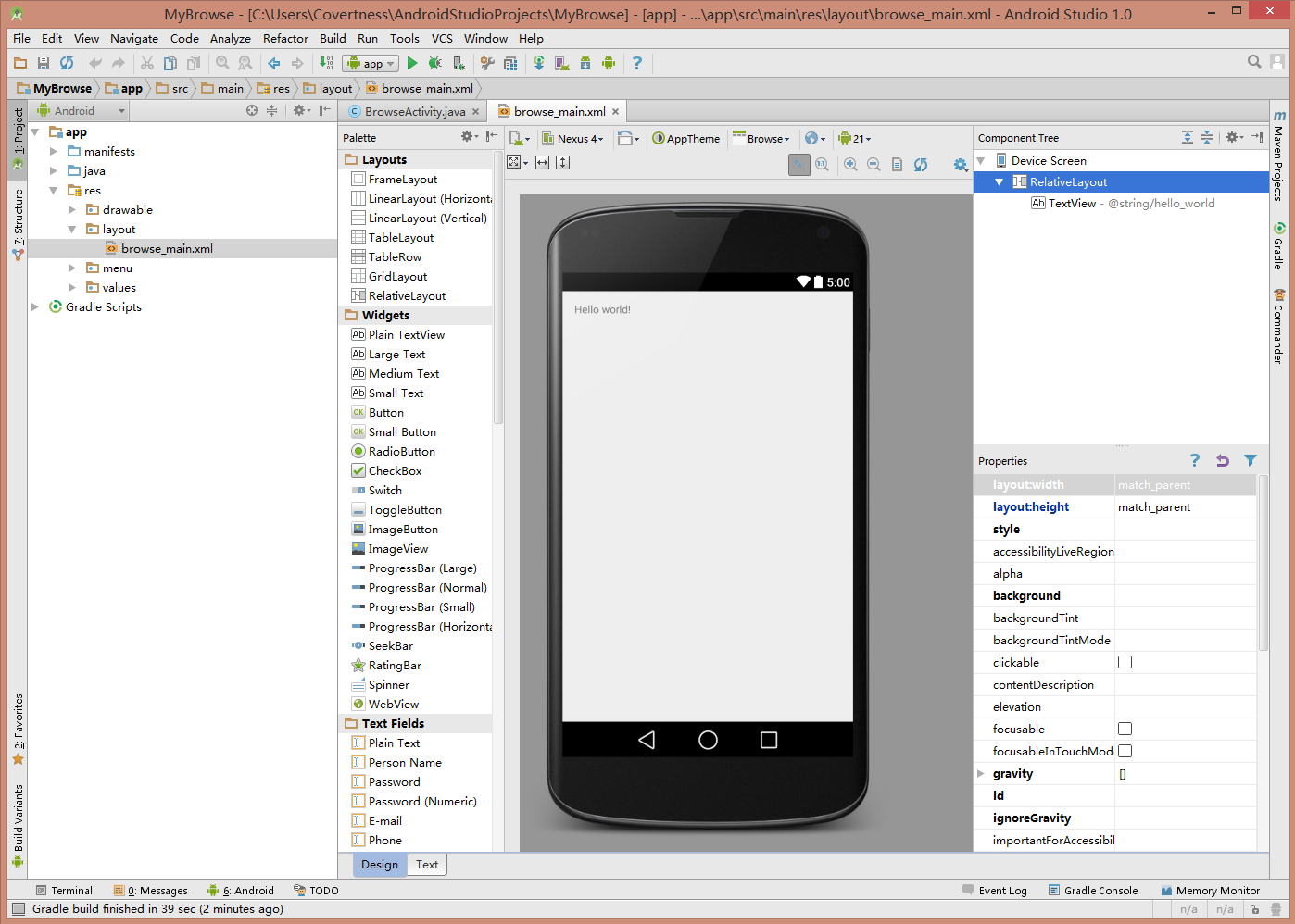
1. 双击res/layout文件夹中的browse_main.xml,便可看到现在应用的预览,和刚才在手机中显示的一样,现在我们开始修改它
2. 在下方选中Text标签页便可看到browse_main.xml的内容,然后将文件的内容用下面的代码覆盖
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
3. 打开res/values文件夹中的strings.xml,其内容替换成下面的文本
<resources> |
4. 打开java/me.covertness.mybrowse中的BrowseActivity.java文件,将文件的内容用下面的代码覆盖
package me.covertness.mybrowse; |
5. 替换manifests/AndroidManifest.xml为以下内容
|
如果是Android Studio 1.0版本请将android:icon="@mipmap/ic_launcher"改为android:icon="@drawable/ic_launcher"。
测试应用
按之前运行应用中的方法打开修改后的应用,在顶部输入框中输入http://baidu.com,然后点击右侧的箭头,片刻之后便可在下方看到百度的首页了。
要点总结
下面依照修改文件的顺序从界面、逻辑、权限三个方面对应用涉及的知识进行总结。
1. 界面
browse_main.xml是界面元素的描述文件,MyBrowse界面上存在三个部件:输入框、箭头按钮和网页浏览器,其依次对应文件中的EditText、Button和WebView。除此之外文件中还存在名为LinearLayout的节,用来规定各个部件在界面中如何布局。
2. 逻辑
BrowseActivity.java是应用逻辑的描述文件,MyBrowse只实现了一个功能,当箭头按钮被按下时让网页浏览器显示输入框里填写的URL对应的页面。这个逻辑在此文件的visitWeb函数中实现。public void visitWeb(View view) {
EditText editText = (EditText) findViewById(R.id.edit_url);
String url = editText.getText().toString();
WebView myWebView = (WebView)findViewById(R.id.myWebView);
myWebView.setWebViewClient(new WebViewClient());
myWebView.getSettings().setJavaScriptEnabled(true);
myWebView.loadUrl(url);
}
此函数在箭头按钮被点击时执行:首先从输入框中获取url并将其存入变量中;然后获取网页浏览器对应的句柄,覆盖默认的链接打开行为(避免在网页浏览器中打开其他链接时调用系统的浏览器),允许运行网页中的JavaScript代码;最后载入页面内容。其中部分逻辑在应用初始化时执行效率更高,此处仅是为了方便代码阅读。
3. 权限
AndroidManifest.xml告诉Android系统如何启动应用,是一个重要的应用配置文件。MyBrowse需要访问因特网的权限,因此需要在此文件中添加如下配置:<uses-permission android:name="android.permission.INTERNET" />。